3D Druck mechanischer Hilfsmittel (Fingerführraster)
Dieses Projekt ist im Rahmen des Hackathons für Assistierende Technologien (April 2022) enstanden. Mehr Details zum Hackathon selbst und den anderen Projekten, die dabei enstanden sind, finden Sie hier: https://wbt.wien/hackathon
In diesem Projekt wurden mehrere Ideen an mechanischen Hilfsmittel, die mit 3D Druck realisiert werden können, zusammengefasst. Ursprünglich gab es hier 3 verschiedene Ideeneinreichungen:
- Fingerführraster
- Stifthalterung
- Individuelle Kopfstützen
Als Fokusprojekt hat sich jedoch das Fingerführraster herauskristallisiert. Die ursprüngliche Idee, die Stifthalterung mit einem Code-generator, der Druckfiles in individueller Größe ausgibt, wurde durch die Idee ersetzt, es mit Polydoh (formbarer Kunststoff) zu formen. Das ist für jeden machbar und individuell herstellbar. Die individuellen Kopfstützen wurden von einem Rollstuhlfahrer eingereicht, der meinte, dass alle am Markt vorhandenen nicht für ihn passen und immer Druckstellen generieren und unbequem sind. Da diese jedoch bereits sehr vielseitig verstellbar und adaptierbar sind und gut gepolstert, hat sich hier niemand sich zugetraut, etwas besseres herstellen zu können. Vor allem wurde aufgrund von Corona der persönliche Kontakt eingeschränkt, was ein Fertigen von individuellen Kopfstützen unmöglich macht.
Fokusprojekt Fingerführraster
Das iPad wird im Bereich Unterstützte Kommunikation oft zur Sprachausgabe eingesetzt. (Apps MetaTalk, GoTalk now. Bei einer mehrfachen Behinderung (Einschränkung der Motorik) ist es schwierig, die Felder zu Sprachausgabe am Display zu treffen. Abhilfe kann hier ein Fingeführ-Raster schaffen, der den Finger stablisiert und "fängt" und so ein Drücken ungewünschter Felder verhindert. Die Herausforderung dabei: IPads haben unterschiedliche Größen, Apps je nach Niveau verschieden große Felder,... Ziel wäre hier ein anpassbarer Code ("Customizer") , der App, Gerät und Anzahl der Felder anpassen kann.
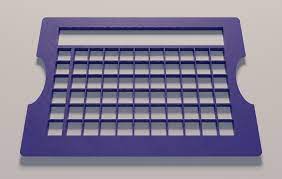
Hier sehen Sie Beispiele, wie so ein Fingerführraster aussehen kann (Quelle: www.autismusverlag.ch):


Ein indivdueller Code, der auf Basis der Tabletgröße und der Anzahl der Felder ein passendes Fingerführraster erstellt, ist (noch) nicht enstanden.
Es ist aber eine Anleitung entstanden, wie man relativ schnell zu einem individuellen Fingerführraster kommt:
• Customizable, 3D-Printable Keyguard for Grid-based, Free-form, and
Hybrid AAC Apps on Tablets
<https://www.thingiverse.com/thing:2868839>
• Vorgehensweise Raster-Gestaltung ohne Halterung mit Inkscape und
Openscad
1. Tablet Model bestimmen
• Apple Find the model number
<https://support.apple.com/en-us/HT201471>
2. Screenshot von App
• Apple Bildschirmfoto <https://support.apple.com/de-de/HT210781>
3. Screenshot in Inkscape importieren
4. Rechteck über Screenshot legen (Copy Screenschot, Paste Size)
transparenter Füllfäche ohne Rahmen
5. Schaltflächen ausschneiden Rechtecke mit transparenter Füllfäche
ohne Rahmen machen und größe an Schaltflächen anpassen. Flächen
kopieren und über Schaltflächen anordnen. Ausschneiden; (zwei
Flächen markieren (Shift und Mausklick) dann Path/ Difference
Str+-)
6. Seitengröße an Raster anpassen File/ Document Properties
(Shift-Ctr-D) Resize Page to Content/ Resize page to drawing or
selection (Shift-Ctrl-R)
7. importiertes Screenshot Bild ausblenden oder entfernen Layer/ Add
Layer Select Raster, Move Selection to Layer Above (Shift+PageUp)
Hide first Layer Layer/ Show/Hide current Layer
8. Raster als SVG speichern File/ Save As (Shift-Ctr-S) Speichern im
Verzeichnis von customizable keyguard_v40 als screenshot.svg
9. öffne customizable keyguard_v40 mit OpenSCAD
1. 1 file changed, 2 insertions( + ), 2 deletions( - )
keyguard_v40.scad | 4 ++– modified keyguard_v40.scad @@ -3075,8 +3075,8 @@ module
cut_screen(){ module show_screenshot(){ color("DarkMagenta")
• translate([unequal_left_side_offset,unequal_bottom_side_offset,-rail_height/2-0.5])
• resize([screen_width,screen_height,0.5])
⁃ translate([unequal_left_side_offset,unequal_bottom_side_offset,-rail_height/2])
⁃ resize([screen_width,screen_height,rail_height])
linear_extrude(height=1) offset(delta = .005)
import(file = "screenshot.svg",center=true);
2. Show Customizer
3. Type of Keyguard 3D-Print/Laser-Cut
4. Tablet Model
5. Mounting Method
6. Special Actions and Settings
• cut out screenshot yes
• include screenshot yes
7. Render (F6) keyguard Export as STL
[thisexportfilename_keyguard].stl
8. Special Actions and Settings
• generate horizontal clip
9. Render (F6) horizontal clip Export as STL
[thisexportfilename_horizontalclip].stl
10. projection als SVG speichern mit OpenSCAD
• projection(cut=false)
import("[thisexportfilename_keyguard].stl", convexity = 10);
• Export as SVG
11. Vorbereitung auf Lasercut mit Inkscape
• kein Fill
• Strichstärke ändern auf Hairline in SVG 0.001 in = 0.021 mm
• Speichern als PDF
12. 3D-Druck 4x horizontal clip
• Slice [thisexportfilename_horizontalclip].stl
• 3D-Druck
Kommentare
Keine Kommentare

